Übersicht
Was sind Image-Maps?
Wie's geht (miniHOWTO)
Was sind Image-Maps?
Der  erklärt uns das jetzt mal: "Ein Image ist ein Bild (schau mich an!), aber nicht nur das. Sonst kannst du ja nur einen Verweis -sprich: Link- auf ein Bild setzen, aber ich bin zum Beispiel 64 mal 70 groß, Pixel versteht sich. Da könnte man doch, ich meine, es müßte doch irgendwie, ähm wie war das noch mal . . ." Ganz einfach, kleiner Schneemann, dein Zylinder soll auf den Anfang dieser Seite zeigen, also die Übersicht oben, und dein Bauch auf die Aufgaben unten, und diese Verweise nennt man Maps.
erklärt uns das jetzt mal: "Ein Image ist ein Bild (schau mich an!), aber nicht nur das. Sonst kannst du ja nur einen Verweis -sprich: Link- auf ein Bild setzen, aber ich bin zum Beispiel 64 mal 70 groß, Pixel versteht sich. Da könnte man doch, ich meine, es müßte doch irgendwie, ähm wie war das noch mal . . ." Ganz einfach, kleiner Schneemann, dein Zylinder soll auf den Anfang dieser Seite zeigen, also die Übersicht oben, und dein Bauch auf die Aufgaben unten, und diese Verweise nennt man Maps.
Beispiel gefällig? Bitte schön:
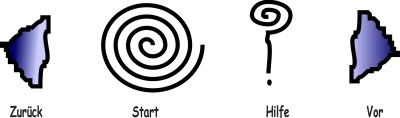
Das ist eine Riesengrafik, laut MS Photo-Editor 399 mal 117 Pixel, oder, um genau zu sein: 400 mal 118 (Warum?
Weil die Null mitzählt). In dieser Grafik seht ihr zwei Dreiecke, eine Spirale und das Fragezeichen. Und daraus basteln wir uns jetzt ein IMAGE-MAP!
<<<
Wie's geht (miniHOWTO)
Teil 1: Das Bild als Image-Map vereinbaren: Das ist einfach, du gibst dort, wo das Bild eingebunden wird, an, dass du das Bild als Image-Map benutzen willst. Das Bild oben hat den Namen "imagemap.jpg", also:
<img src="imagemap.jpg" border=0 usemap="#ein_beispiel" alt="Imagemap-Beispiel">
Mit usemap sagst du HTML, dass das Bild als Image-Map benutzt wird, und nach dem Gleichheitszeichen kommt der Name, unter dem das Bild angesprochen wird: hier ein_beispiel, beachte das # vor dem Namen.
Teil 2: Die Maps vereinbaren:
Du kannst auf drei Arten und Weisen einen Bild-Bereich auswählen:
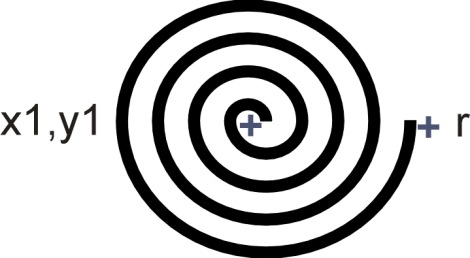
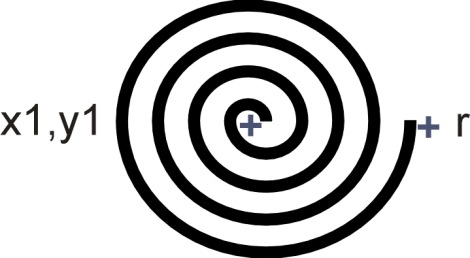
- Du schneidest einen Kreis heraus, dazu brauchst du Mittelpunkt und Radius (Mathematik!). Nehmen wir mal die Spirale:

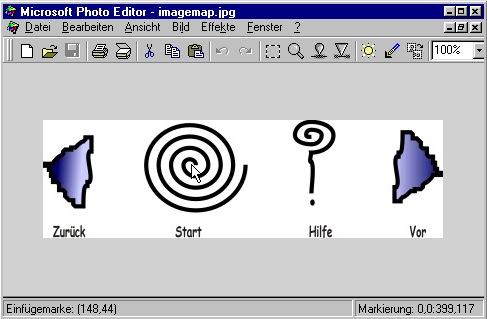
Der Mittelpunkt ist der Punkt mit den Koordinaten x1,y1, und der Radius ist der Abstand vom Mittelpunkt bis zum Rand der Spirale. Frage: Woher weiss ich denn die Koordinaten? Antwort: Gar nicht, du musst beispielsweise den MS Photo-Editor "fragen":
Du siehst in der Statuszeile unten rechts die Gesamtgröße des Bildes, und links die Koordinaten der Maus: 148, 44. Für den Mittelpunkt finde ich: x1=148, y1=44 (!), und als Radius r habe ich etwa r=60 Pixel gemessen. Bleibt noch die Frage, wie das in HTML funktioniert: du gibst eine Liste mit den Maps an, und in der Liste stehen die einzelnen Bereiche aus deinem Bild, Beispiel:
<map name="ein_beispiel">
<area shape=circle coords="148,44,60" href="kurs_re.htm">
</map>
Das map-Tag steht also für die Liste, beachte den Namen ein_beispiel, der angibt, zu welcher Grafik diese Liste gehört (jetzt aber ohne #!). Mit shape gibst du an, ob es ein Kreis (circle) oder ein Rechteck (rect) sein soll. Es geht auch ein Dreieck, aber dazu gleich mehr. Dann kommen die Koordinaten: coords="x1,y1,r" und schließlich der Verweis (href="kurs_re.htm"), also der Ort, zu dem du springen willst. Kompliziert, ja schon, aber . . . Kommen
wir lieber zum
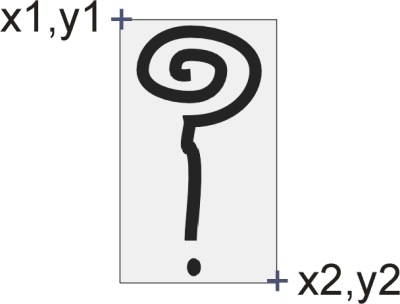
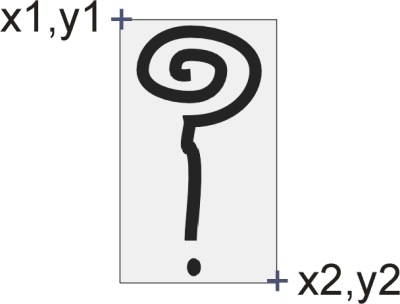
- Rechteck: Erst das Bild:

dann die Erklärung: Bei einem Rechteck gibst du zwei Koordinaten an, die Ecke oben links: x1, y1, und die Ecke unten rechts: x2, y2, im Beispiel: x1=245, y1=0, x2=295 und y2=84. Die entsprechende Map-Liste:
<map name="ein_beispiel">
<area shape=rect coords="245,0,295,84" href="html_editor.htm">
</map>
Statt circle ist es jetzt ein Rechteck (rect) mit den Koordinaten coords="x1,y1,x2,y2". Bleibt noch das
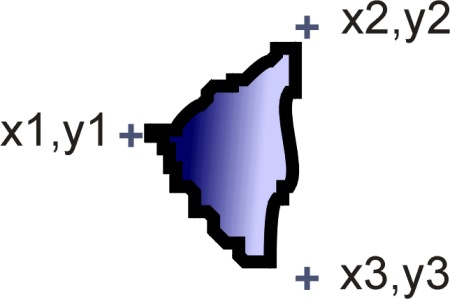
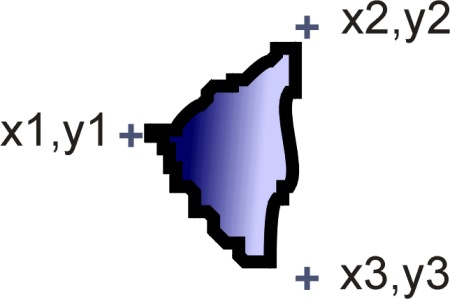
- Dreieck:

Bei einem Dreieck (allgemein: n-Eck) gibst du einfach für jede Ecke eine Koordinate ein, drei Ecken, drei Koordinaten, im Beispiel: x1=0, y1=45, x2=53, y2=16, x3=53, y3=90. Auch hier wieder eine Map-Liste:
<map name="ein_beispiel">
<area shape=poly coords="0,45,53,13,53,90" href="3w7_.htm">
</map>
Statt circle jetzt also poly, das steht für Polygon und gemeint ist ein n-Eck. Die Koordinaten-Liste ist auch länger geworden: coords="x1,y1,x2,y2,x3,y3".
- Schauen wir uns noch eine
Map-Liste an, in der alle drei Möglichkeiten vorkommen:
<map name="ein_beispiel">
<area shape=circle coords="148,44,60" href="kurs_re.htm">
<area shape=rect coords="245,0,295,84" href="html_editor.htm">
<area shape=poly coords="0,45,53,13,53,90" href="3w7_.htm">
</map>
<<<
- Aufgabe(n): Jetzt wird es aber Zeit für ein eigenes Image-Map!!
- Wir nehmen ein Klassenbild, und verweisen auf eure Homepages (viel Arbeit, lohnt sich aber!!). Damit das klappt,
müssen die ganzen Dateien auf Laufwerk I:\ in ein gemeinsames Verzeichnis kopiert werden.
- Du suchst dir selbst ein Bild für deine Homepage aus, und schon hast du ein Image-Map . . .
<<<
W. Spiegel, E-Mail: walter [dot] spiegel [at] web [dot] de
 erklärt uns das jetzt mal: "Ein Image ist ein Bild (schau mich an!), aber nicht nur das. Sonst kannst du ja nur einen Verweis -sprich: Link- auf ein Bild setzen, aber ich bin zum Beispiel 64 mal 70 groß, Pixel versteht sich. Da könnte man doch, ich meine, es müßte doch irgendwie, ähm wie war das noch mal . . ." Ganz einfach, kleiner Schneemann, dein Zylinder soll auf den Anfang dieser Seite zeigen, also die Übersicht oben, und dein Bauch auf die Aufgaben unten, und diese Verweise nennt man Maps.
erklärt uns das jetzt mal: "Ein Image ist ein Bild (schau mich an!), aber nicht nur das. Sonst kannst du ja nur einen Verweis -sprich: Link- auf ein Bild setzen, aber ich bin zum Beispiel 64 mal 70 groß, Pixel versteht sich. Da könnte man doch, ich meine, es müßte doch irgendwie, ähm wie war das noch mal . . ." Ganz einfach, kleiner Schneemann, dein Zylinder soll auf den Anfang dieser Seite zeigen, also die Übersicht oben, und dein Bauch auf die Aufgaben unten, und diese Verweise nennt man Maps.