
Frames, zu Deutsch etwa Rahmen oder Fenster überschwemmen das World Wide Web. Hinter der Überschwemmung steckt folgende Idee: Lege auf dem Bildschirm bestimmte Bereiche fest, eben Frames, denen dann unterschiedliche HTML-Dokumente zugeordnet sind. Im Beispiel -die Frame-Datei rahmen.htm im Browser (siehe Abbildung )- gibt es zwei Frames, einen linken, nennen wir ihn Max und einen rechten (Moritz).

Irgendwie muss ich jetzt dem Browser sagen, in welchen Rahmen welche Datei hinein soll, schauen wir einfach mal in die HTML-Datei "rahmen.htm" hinein:
<html>
<head>
<title> Frame-Beispiel-Datei, 11.11.11 </title>
</head>
<frameset cols="25%, *" >
<frame src="links.htm" name="max" >
<frame src="start.htm" name="moritz" >
</frameset>
<noframes>
<body>
<a href="tab_kurs.htm"><h3>HTML-Kurs der Schule am Ried</h3></a>
Diese Zeile erscheint, wenn dein Browser keine Frames darstellen kann!
Informationen über Frames kannst du <a href="3w6_.htm"> hier </a>
nachlesen.
</body>
</noframes>
</html>
Du siehst: es fehlt das body-Tag, wurde ersetzt durch das frameset-Tag: Mehrere Rahmen (Frames) werden zu einem Frameset zusammengefasst. Das frameset-Tag erwartet als Parameter die Anzahl der Spalten (cols) bzw. die Anzahl der Zeilen (rows). In Anführungszeichen gibst du dann das prozentuale Verhältnis der Spalten zueinander an, Beispiel:
cols = "25%,35%,40%"
ergibt drei ungleich breite Spalten, und
rows = "30%, *"
zwei Zeilen, wobei die erste Zeile 30% in Anspruch nimmt, während die zweite Zeile eine variable Größe hat. Du kannst die Größe natülich auch absolut angeben, und Frames lassen sich wie die russischen Puppen ineinander verschachteln (kompliziert!).
Die Dateien werden in Frames dargestellt, den Dateinamen gibst du unter src an (src = Source, Quelle). Die Anordnung erfolgt von links nach rechts (bei mehreren Spalten) beziehungsweise von oben nach unten (bei mehreren Zeilen).
Auf das noframe-Tag gehen wir gar nicht erst ein, statt dessen fragen wir uns, weshalb die beiden Frames Namen haben? Schau dir noch einmal die Abbildung oben an, im linken Frame gibt es da ein paar Links, und wenn du die anklickst, sollten die eigentlich in den rechten Frame schreiben. Aber woher wissen die Links das? Na? Eben, sie wissen es gar nicht, DU musst es ihnen sagen, ja, ja, hart und beschwerlich ist das Web-Pager-Leben. Werfen wir also noch einen kurzen Blick in die Quelle (source) des linken Frames, in die Datei "links.htm"
<a href ="start.htm" target="moritz">Startseite</a>
Der Parameter target gibt also das Sprungziel an und sagt dem Browser, in welchem Frame welche HTML-Datei geöffnet werden soll. Beachte: Name und Sprungziel (target) stehen normalerweise in unterschiedlichen Dateien! Hier deshalb noch ein schlechtes Beispiel, das natürlich leicht geschwindelt ist.
<<<
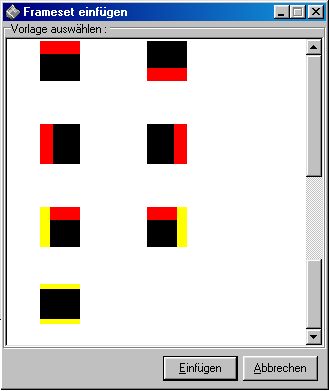
Suche im Menü den Punkt Einfügen => Frames..., es öffnet sich folgendes Fenster:

<frameset cols="30%,70%">
<frameset rows="30%,70%">
<frame src="oben.html">
<frame src="unten.html">
</frameset>
<frame src="rechts.html">
</frameset>
<noframes>
Ihr Browser unterstützt keine Frames!
</noframes>
Lösungen an sar.projekt@gmx.de, es winken wie immer sagenhafte Preise, bei dieser Gelegenheit: wer erstellt eigentlich die Seiten
oben.html, unten.html und rechts.html?
Antwort:
es gibt wie immer mehrere mögliche Lösungen . . .
<<<links.htm erscheinen, im rechten Rahmen wird die gerade ausgewählte Datei gezeigt, am Anfang also die Datei start.htm. Für die Startseite brauchst du natürlich einen . Also los!