In einem HTML-Dokument musst du selbst das Äussere deines Textes gestalten, indem du mit Hilfe sogenannter "Tags" (gesprochen: Tägs) dem Browser "sagst", wie er den Text darstellen soll. Die Tags klammern den Text ein, Beispiel:
| HTML-Skript | Wirkung |
|---|---|
| <b>Dieser Text ist fettgedruckt.</b> | Dieser Text ist fettgedruckt. |
Das <b>-Tag sorgt hier also für den Fettdruck (b: Bold). Ein HTML-Dokument hat immer die folgende Struktur:
<html>
<head>
<title> Dieser Titel erscheint oben im Browser-Fenster </title>
</head>
<body>
Hier darfst du deinen Text eingeben!
HTML steht übrigens für Hypertext-Markup-Language
</body>
</html>
Aufgabe: Schreibe nach dieser kleinen Vorlage deine erste eigene HTML-Seite. Achte dabei auf die Tags! Wo oben steht: "Hier darfst du . . . " schreibst du natürlich deine Ideen hinein, viel Glück! (Abspeichern unter seite1.htm)
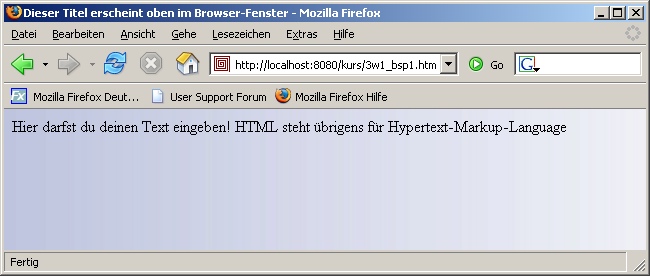
Im Browser (Firefox) sieht das dann so aus (Konqueror, Opera, Internet Explorer, Epiphany):

Du kannst dir den zugehörigen HTML-Quelltext zu diesem Text anschauen, indem du z. B. im Firefox den Punkt Ansicht wählst, und dort dann den Menüpunkt "Seitenquelltext anzeigen" (Im Opera bzw. Internet Explorer gibt es ähnliches). Zur Erklärung der einzelnen Tags:
<html>
</html>
Dieser Tag markiert Anfang und Ende des HTML-Dokumentes. Der Wirkungsbereich eines Tags endet, indem du das Tag mit einem / beginnen lässt (forward slash). Ein HTML-Text besteht aus einem Kopf mit bestimmten Informationen zum Dokument, im Beispiel:
<head>
<title> Dieser Titel erscheint oben im Browser-Fenster </title>
</head>
Es ist guter Web-Schreibstil, dem Dokument einen Titel (vgl. das <title>-Tag) zu geben, aber es zwingt dich keiner dazu. Der eigentliche Text wird durch das <body>-Tag eingerahmt. Im Beispiel oben:
<body>
Hier darfst du deinen Text eingeben!
HTML steht übrigens für Hypertext-Markup-Language
</body>
PS: Warum siehst du den Text im Browser anders als im Beispiel? (Antwort Nr. 1, Antwort Nr. 2)
<<<Außer dem Absatz-Tag, dem <p>-Tag gibt es das NewLine-Tag, also das <br>-Tag, der Unterschied ist folgender (bitte ausprobieren!): Während beim
Beispiel:
Schon sind wir in der nächsten Zeile!
Aufgabe: Wie sieht wohl der HTML-Code für diese Zeilen aus?
Neben dem Absatz-Tag sind dies die Tags für die Überschrift:
| HTML-Skript | Wirkung |
|---|---|
| <h6>Eine kleine Überschrift</h6> |
Eine kleine Überschrift |
bis zur
| HTML-Skript | Wirkung |
|---|---|
| <h1>wirklich großen Überschrift</h1> |
wirklich großen Überschrift |
Aufgabe: Probiere die unterschiedlichen Tags <h1> bis <h6> aus.
Die Größe der Überschrift bestimmt übrigens jeder Browser selbst, d. h. die Überschrift kann auf einem anderen Browser (z. B. Internet Explorer) etwas anders aussehen. Das war ursprüglich auch so gedacht! Umlaute und andere merkwürdige Zeichen schreibst du so
ä: ä
ö: ö
ü: ü
Ä: Ä
Ö: Ö
Ü: Ü
ß: ß
<: <
>: >
&: &
": "
€: €
Beachte hierbei den Strichpunkt! Soll der Text hervorgehoben werden, so kannst du benutzen (bitte ausprobieren!):
<i>kursiv</i>
<b>fett</b>
<u>unterstrichen</u>
<em>hervorgehoben, so ähnlich wie kursiv</em>
<strong>Stark hervorgehoben, so ähnlich wie fett</strong>
<<<